Чётко и резко
Новая графика
для экранов
с высоким
разрешением



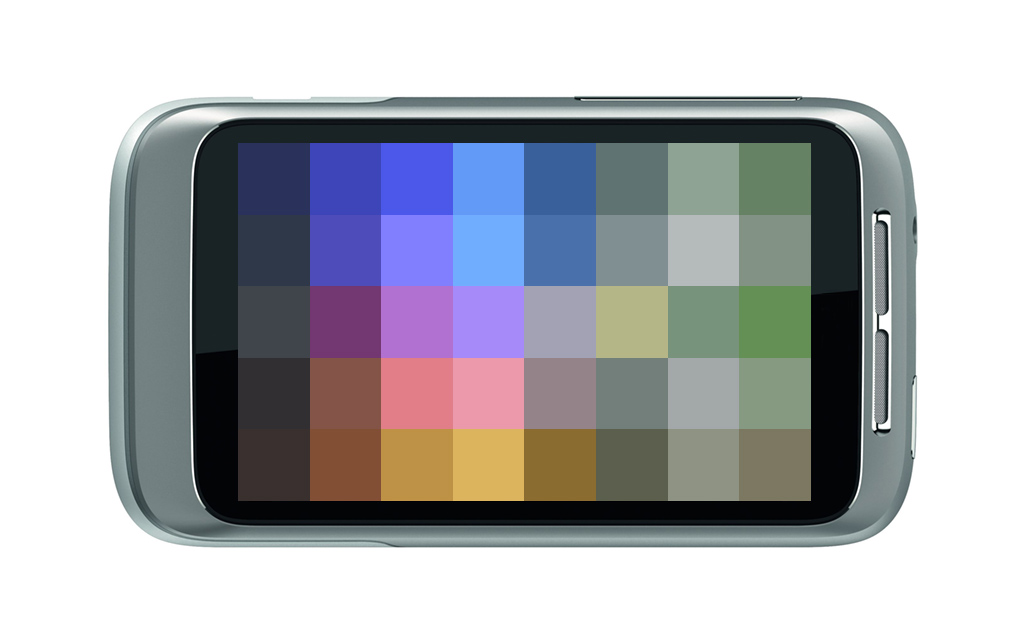
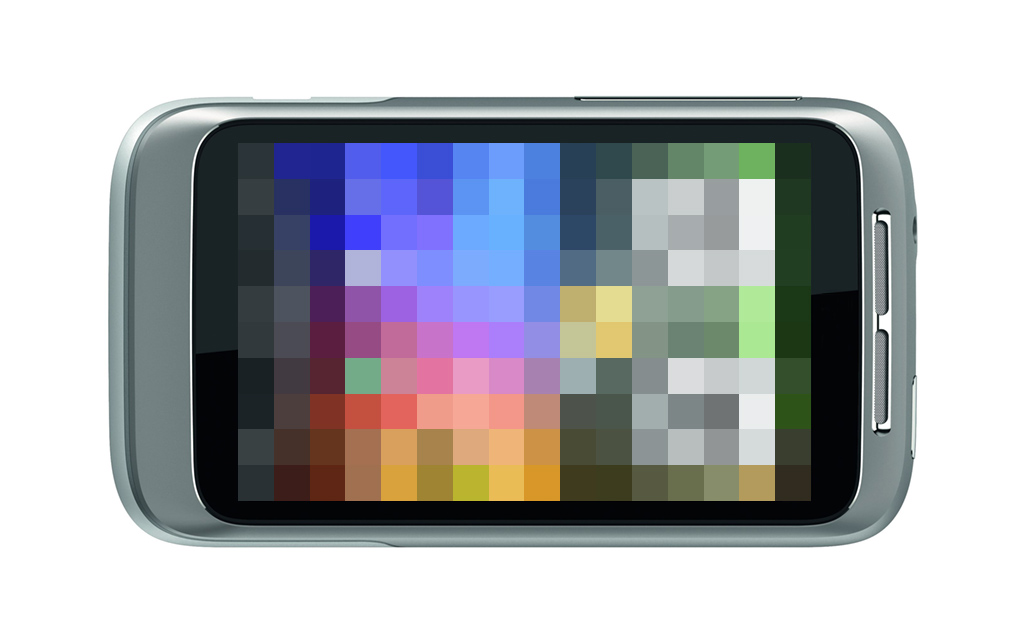
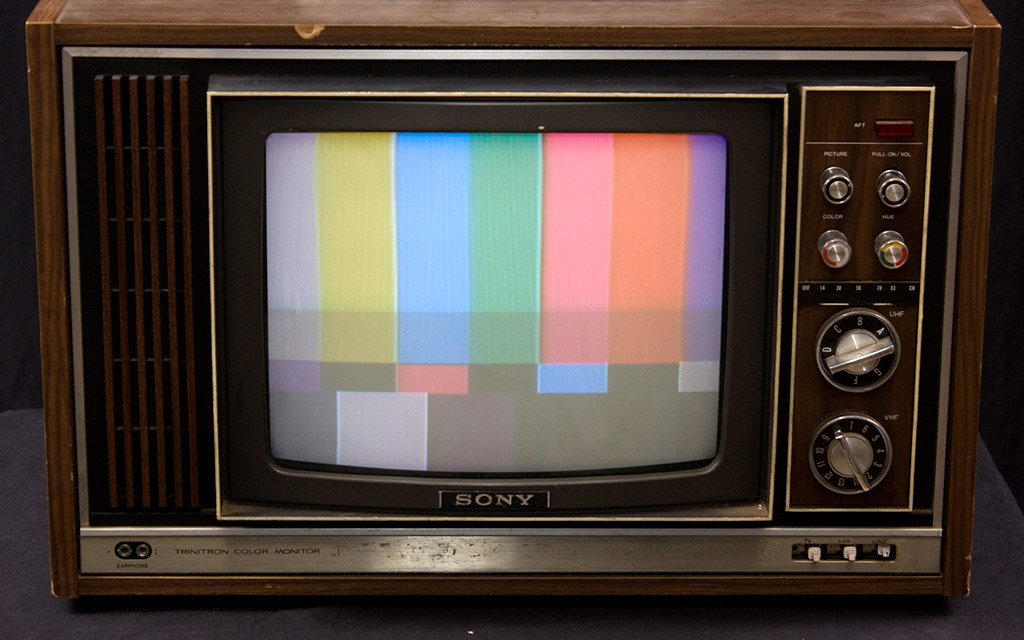
Разрешение (resolution) — количество физических пикселей на экране устройства, обычно приводится нерешённым, что дополнительно говорит о соотношении сторон.
Плотность пикселей (pixel density) — количество пикселей, которое помещается в один линейный дюйм.
Измеряется в ppi (pixels per inch), относится к дисплеям, матрицам, сканерам. Тогда как dpi (dots per inch) имеет отношение к печати и прямо не соотносится с ppi.


Пиксельное соотношение (pixel ratio) — отношение физического пикселя к виртуальному. Может меняться в зависимости от браузера.
Маркетинговый термин Apple, описывающий устройства с высоким разрешением и пиксельным соотношением больше, чем 1. То есть виртуальный пиксель увеличивается по отношению к физическому.
В терминологии Android, такие устройства называются
<meta name="viewport" content="width=device-width,target-densityDpi=device-dpi">
Пока только работает на Android и в Opera Mobile
@media (-webkit-min-device-pixel-ratio: 1.5),(min-resolution: 144dpi) { … }
@media (-webkit-min-device-pixel-ratio: 2),(min-resolution: 192dpi) { … }
Откуда цифры: 96dpi = 1dppx
@media (-webkit-min-device-pixel-ratio: 1.5),(min--moz-device-pixel-ratio: 1.5),(-o-min-device-pixel-ratio: 3/2),(min-resolution: 1.5dppx) {E { something }}
function isRetina(){return ('devicePixelRatio' in window&& devicePixelRatio > 1);}
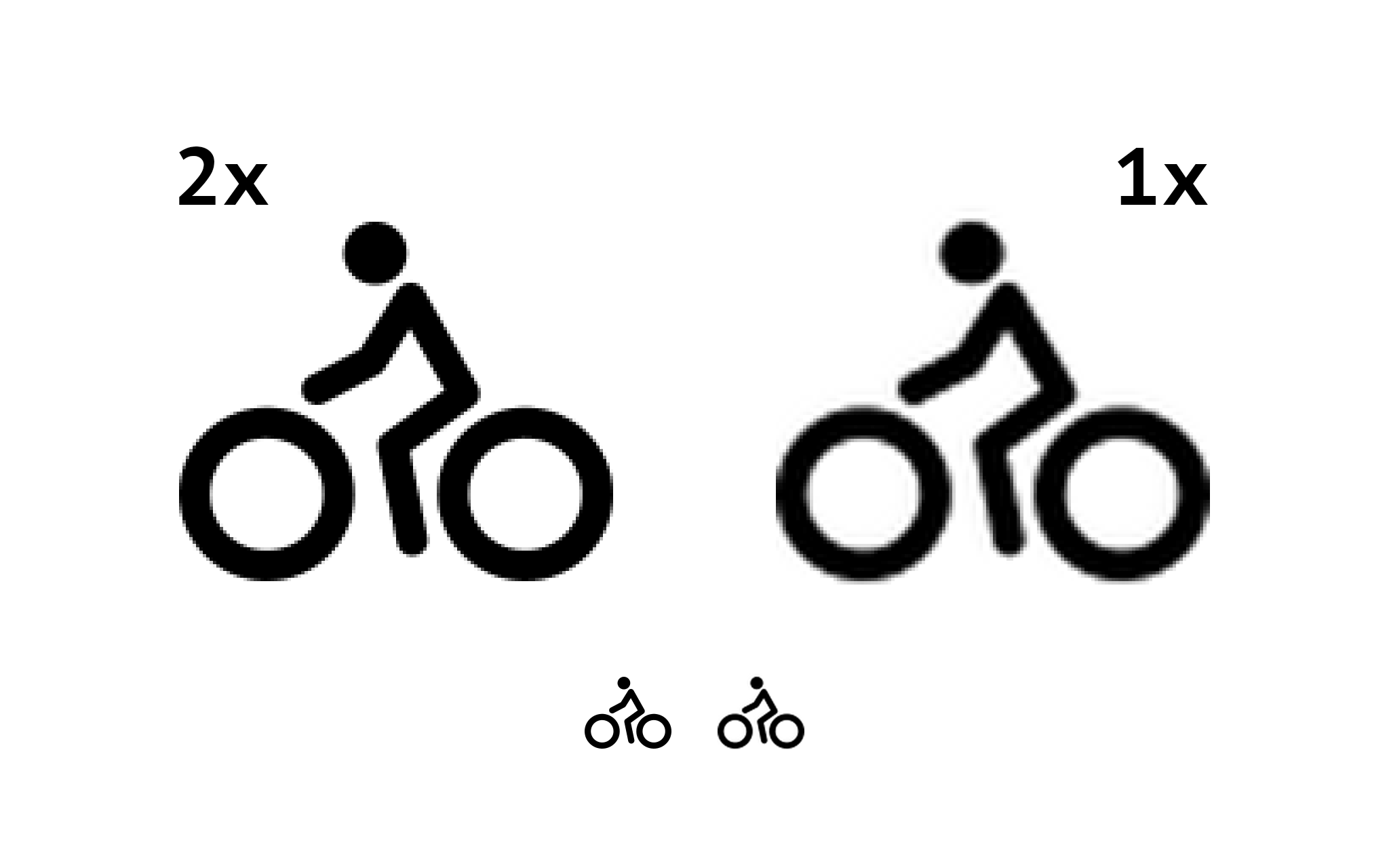
<picture><source srcset="small.jpg 1x, large.jpg 2x"><source media="(min-width: 18em)"srcset="medium.jpg 1x, large.jpg 2x"><img src="small.jpg"></picture>
E {background-image: url(picture.png);background-image: image-set(url(small.jpg) 1x,url(medium.jpg) 2x);}

E {background: url(100px.png) no-repeat;background-size: 50px 50px;}
bg-size хромает, хотя 80% по мируE {background: url(50px.png) no-repeat;}@media (retina) {E { background: url(100px.png) no-repeat; }}


E {background: url(image.png) no-repeat;background:rgba(0, 0, 0, 0)url(image.svg) no-repeat;}
E {background: url(image.png) no-repeat;}.inlinesvg E {background: url(image.svg) no-repeat;}








width и height нужно умножить на пиксельное соотношение, но установить оригинальные CSS-размерыctx.webkitBackingStoreRatio < 2
Вадим Макеев, Opera Software
Презентация: pepelsbey.net/pres/clear-and-sharp