Жми сюда!




<a href="http://example.com/">Ссылка</a>
<a href="#section-3">Раздел №3</a><section id="section-3"><h2>Раздел №3</h2></section><a name="section-3"></a> <!-- ПЛОХО! -->
<ul><li><a href="/">Главная</a></li><li><a>Каталог</a></li><li><a href="/about/">О компании</a></li></ul>
Чисто логическая ссылка, без адреса.
a:hover { color: blue }a:focus { outline: 1px solid blue }a:active { color: red }a:visited { color: violet }
Полагаться только на :hover уже давно нельзя.
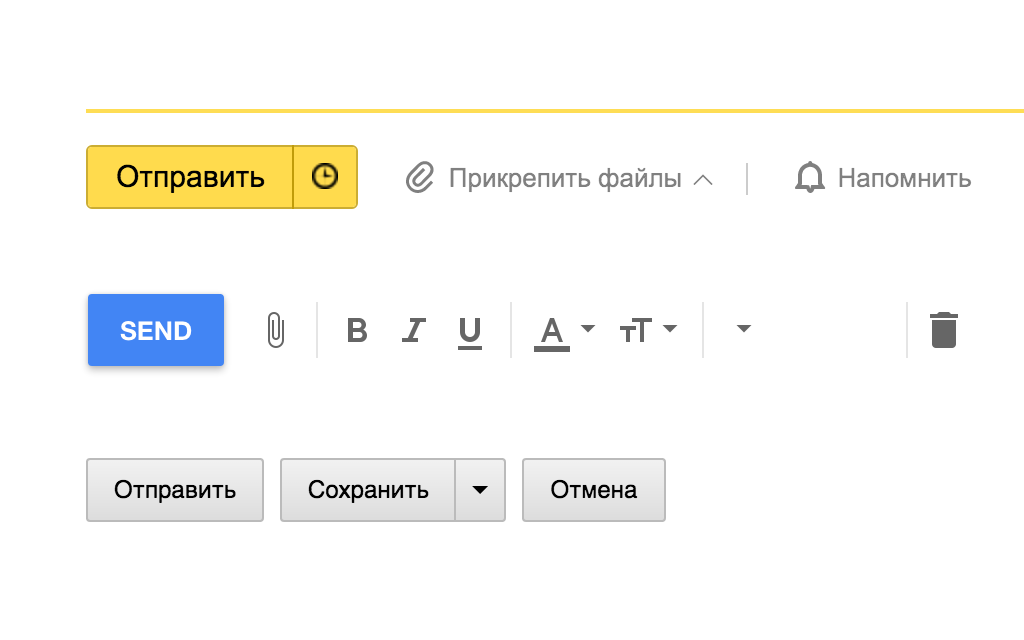
<form><input type="submit" value="Кнопка"><input type="button" value="Кнопка"><input type="image" src="button.png"></form>
<input type="image"> передаёт координаты клика гетом.

The button element
represents a button.
The element is a button.
<button type="button">Кнопка</button><button type="submit">Кнопка</button><button type="reset">Кнопка</button>
Универсальный элемент для использования вне форм.
Просто <button> даёт тип submit.
button:hover { background: darker }button:focus { outline: 1px solid blue }button:active { background: inverted }
Состояние :focus показывает текущее положение.






<nav class="nav"><button type="button" class="nav__button">demo</button><button type="button" class="nav__button">event</button><button type="button" class="nav__button">game</button><button type="button" class="nav__button">news</button><button type="button" class="nav__button">tool</button></nav>

Сделай-ка мне,
чтобы по ссылке
так дыщ!
и выплывало…

<a onclick="fire()">Тых!</a><a href="#" onclick="fire()">Бах!</a><a href="javascript:fire()">Хрясь!</a><a href="javascript:void(0)" onclick="fire()">Ды-дыщ!</a>




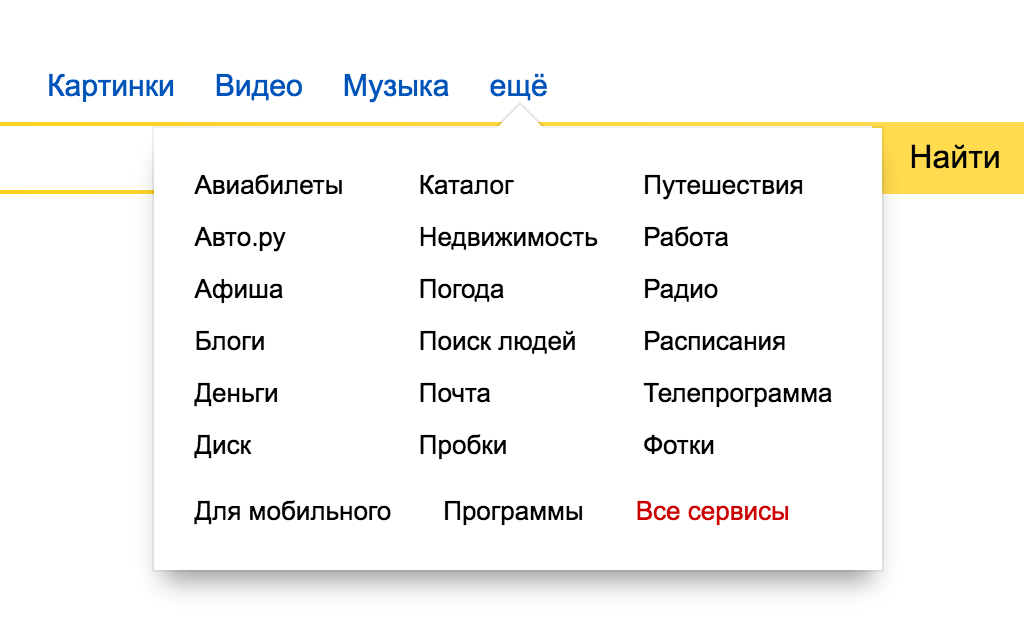
<a class="link i-bem link_blue_yes home-tabs__link …aria-expanded="true" aria-haspopup="true"href="https://yandex.ru/all"><span class="link__inner">ещё</span></a>

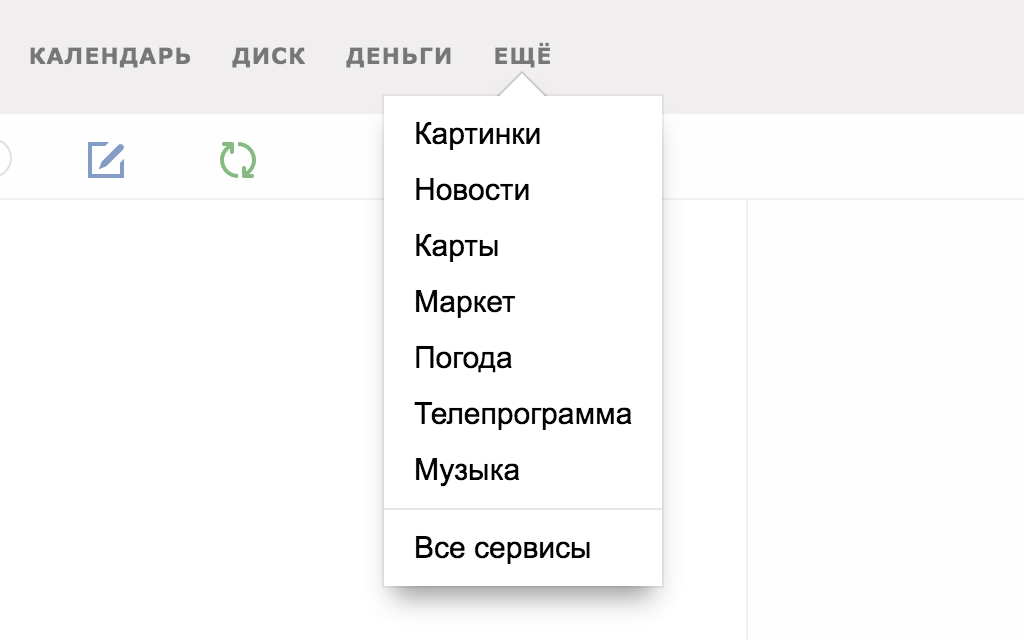
<a class="mail-ui-Link mail-ui-GhostLink js-more-services"><span class="js-more-services-target">Ещё</span></a>

<a href="https://www.google.com/intl/en/options/"class="gb_b gb_Rb" title="Google apps"aria-expanded="true" tabindex="0"data-ved="0EL0nCBI"></a>

<table class="w-x-ph" cellspacing="0"><a class="x-ph__link" href="url" style="display: none">Все проекты</a><a class="x-ph__menu__button" href="#"><i class="x-ph__menu__button__text">Все проекты</i></a></table>



<button><a href="…">