Возвращение favicon
Помните, как в своё время люди радовались favicon’кам? Сайты с ними очень хотелось добавить на панель закладок, чтобы, не глядя на ярлык, с разбегу кликать на запомнившийся значок.
Потом истерия немного утихла: веб-мастера более-менее научились работать с иконками; доля IE6, изредка понимающего их по чистой случайности, начала падать; Яндекс решил показывать их в поисковой выдаче — и эта приятная мелочь стала признаком аккуратности и хорошего тона.

Сегодня, благодаря Apple, значки возвращаются в новом виде: слегка потолстев до размеров 57×57 пикселов, только на платформе iPhone и iPod Touch — но они снова с нами. С выходом в январе прошивки 1.1.3 на указанной платформе, пользователи получили возможность создавать закладки для страниц прямо на панели программ. По умолчанию, этот значок (webclip) показывает уменьшенное изображение той части страницы, на которую вы добавляете закладку. Но для того, чтобы значок выглядел так, как нужно вам, достаточно указать путь к иконке в специальном элементе <link>:
<head><link rel="apple-touch-icon" href="favicon.png"/></head>
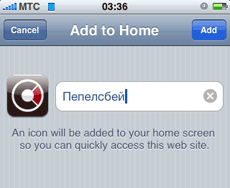
Для большей преемственности, я решил называть их так же, как когда-то иконки для добавления в избранное: favicon.png

Формально, иконка должна иметь размеры 57×57 пикселов — такой же, как и все значки приложений. Но на практике, после автоматической пост-обработки (наложения закруглений и блика), лучше выглядят иконки, уменьшенные средствами самого устройства. Удачными исходными размерами предложено считать 158×158 пикселов, однако, иконка с сайта Apple имеет размеры 129×129 пикселов. Но всё-таки вписать симметричный лого в чётное количество пикселов проще, как на старой доброй favicon’ке. Помимо этого, имеет место эффект сползания центра иконки вниз, так что лучше предварительно сдвинуть лого на 3-5 пикселов выше оптического центра. Примеры исходных иконок: Пепелсбей.net, Веб-стандарты, Apple.
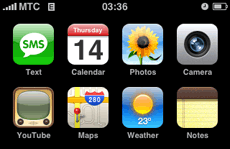
В результате всех манипуляций, иконка подгружается прямо в момент добавления закладки и аккуратно помещается на панели программ.
Комментарии
14Могу ошибаться, но, кажется, идеологически что-то в этом есть похожее на недавно предложенный Microsoft meta-элемент X-UA-Compatible. Как-то, по-моему, не оч. правильно придумывать языковые конструкции специально для конкретных продуктов конкретной компании.
Размеры (57, 129), кстати,
странноватыезабавные. (Впрочем, может быть, в наличии дополнительного пиксела сверх числа, кратного 8, есть какой-то особый смысл в разрезе однозначности округления при масштабировании?..)MT, это ну очень косвенно относится к X-UA-Compatible… скорее ближе к <meta name="googlebot" content="noarchive"/>. Не они первые и не они последние ;)
FX Poster, этот iPhone сейчас пожирает и расширяет рынок мобильных устройств, так что стоит иметь его в виду.
Да ну его, под iphone затачиваться. Кстати, сегодня на русском WTF опубликовали статью в тему. :)
чето это по-майкрософтовски — ставьте наши иконки. а favicon обычный оно понимать отказывется?
Юра, до сих пор эта фича нигде в телефоне не применялась, так что вряд ли. Сплошные новации ;)
pepelsbey: X-UA-Compatible — лишь пример пагубной идеологии нестандартных решений.
так а чебы им favicon не начать понимать.
как тут подписаться на каменты?
pepelsbey.net/feed наверное :-)
Юра, достаточно добавить после названия поста feed/ — это и будет ссылка на обновления комментариев. Надо будет вкрутить куда-нибудь ссылку.
Лучше бы они SVG иконки сделали, а не PNG, да ещё и "apple-touch-icon". Тфу!
Octane, я комменты хотел п не фид блога.
а почему не просто favicon? можно же и в .png и в .ico запихнуть иконки разных размеров?
помоему Apple что-то мудрит
зы а что с форумом вебмаскона?
Вебмаскон валяется. Я, к сожалению, только модератор. К тов. Качанову ближе всего Макс Россомахин.