Скажем alt картинкам!
Создавая доступные сайты, без сомнения, стоит обращать внимание и на то, как они выглядят при отключённой графике. Существует ряд традиционных рекомендаций, которые помогут вам в такой ситуации:
- Не забывайте добавлять фоновый цвет при указании фонового изображения, когда цвет фона страницы совпадает или не слишком контрастирует с цветом текста.
- Постарайтесь обрисовать основные блоки, очертания которых формируются с помощью картинок, при помощи цвета фона или рамок. Чтобы каркас вашего сайта прорисовывался и без графики. Как пример такой практики — задание слабо контрастного цвета фона элементов
<img>для иллюстраций в тексте для того, чтобы избежать дырок в тексте — конечно при условии, что картинкам заданы размеры. - Не ленитесь указывать альтернативный текст для изображений и не забывайте, что этот текст можно оформлять, применяя стили шрифта к элементу
<img>.
В принципе, можно продолжать и дальше, но я не об этом. Обратите внимание на последнюю рекомендацию — о ней помнит большинство верстальщиков, иначе можно получить линейкой по рукам от валидатора. Однако мало кто вспоминает про такой слегка сомнительный, но пока вполне легальный элемент, как <input type="image"/>
И чёрт с ней, с иллюстрацией — не увидят, да может и к лучшему. А вот невозможность отправить форму при отсутствующей или неявно присутствующей кнопке — это уже дело посерьёзнее. И что будем делать? Понятное дело — прописывать текст действия, написанный или подразумеваемый на картинке. Но как? К примеру, встретил я на днях такое:
<input type="image" src="send.gif" value="Отправить"/>Судя по всему, это сработано по аналогии с <input type="submit"/>, где задание атрибута value="Отправить" задаёт текст действия на кнопке. И ведь работает, правда, местами… Однако, как нам известно, элемент <input type="image"/> имеет красноречивый атрибут alt (наряду с типично картиночными align, usemap, ismap), предназначенный как раз для задания альтернативного текста.
Учитывая то, что валидатор не имеет ничего против атрибутов value и alt для <input type="image"/> в XHTML 1.0 Strict документе, то давайте проверим на практике — кто же из них круче. Предложим такой код следующему зверинцу: IE 5–7, Firefox 3, Opera 9, Safari 3…
<input type="image" src="send.gif" alt="Альтернативный текст"/><input type="image" src="send.gif" value="Чушь какая-то"/><input type="image" src="send.gif" value="Чушь какая-то" alt="Альтернативный текст"/>
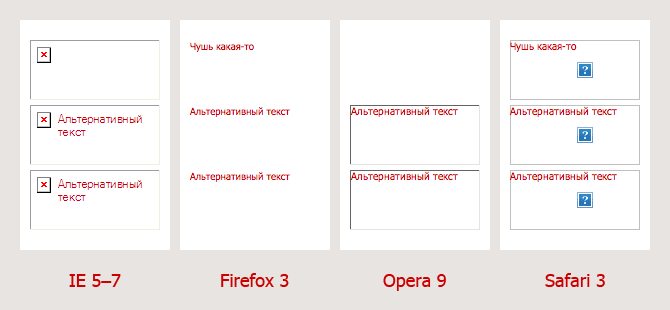
…и получаем:

Выходит, что value хоть и срабатывает в Firefox и Safari как альтернативный текст, но всё же напрочь перебивается значением alt, которое стабильно отображается во всех протестированных браузерах.
Вывод очевиден — помимо правильности использования атрибута alt по прямому назначению, это ещё и самый стабильный способ задания альтернативного текста для элемента <input type="image"/>.
Комментарии
19Спасибо. Ценное замечание.
Как-то до этого не обращал на это внимание.
Из серии: Теща проглотила 10 копеек. Мелочь а приятно.
Проблема с третьим пунктом: альтернативный текст должен писать тот же, кто пишет основной текст, но он врядли знает об этом. Инструкций о том как это правильно сделать очень мало, да и те на английском. Оттого грамотный альтернативный текст - удивительная редкость.
Отчасти — это проблема CMS'ок, когда при вставке картинок не предлагается ввести их описание. WordPress в это смысле — молодец, выдаёт два promt'а: для url и alt.
А я поругаюсь не на alt, а что вместе с ним очень редко прописывают width и height (c display:block) в css для часто используемых img-элементов (анонсы к новостям, например), потому что в том же firefox alt-текст может выгядеть несколько не так, как хотелось бы.
Поддерживаю. Некоторые CMS сами забивают альты, руководствуюсь скажем названием статьей. А посколько статья может быть озаглавлена нехилым таким предложением, то при отключении картинок, сайт превращается в целлюлитную жопу.
— Неправильными цмсками пользуетесь, господа. — грустно сказал Никита Селецкий, переключаясь на таб с мануалом по TYPO3...
Автору спасибо за статью. А чем использование лучше с фоновым рисунком? Ну разве что использование графической кнопки без надписи. Хотя для submit обычно пишется, что собственно будет происходить.
Что-то не пойму о чём речь.
Почему сомнительный?
Потому, что это скорее IMG, который используется не в качестве иллюстрации, а в качестве элемента формы. Понимаете?
Извините за повтор, но я ошибся:
Чем использование input type="image" лучше input type="submit" с фоновым рисунком?
Да ничем, просто это проще ;) Нормальная резиновая кнопка с масштабируемыми скруглениями — это, в лучшем случае, 4 экстра-div'а, а если нужна полупрозрачная тень, то в разы больше…
hint: css3
а если нужна полупрозрачная тень, то в разы больше…
Эмм, а IE6–8, значит, идут лесом? Категорично…
но вот честно, неужели в нынешние времена рассвета видео-хостингов и трекеров кто-то еще просматривает сайты без включенной графики?
может и полезно делать сайт совместимым, но имхо это уже стало ненужной работой.
Двайте признаем честно, жизнь не заканчивается за МКАДом, где скорости таковы, что… ладно. Но помимо сценария «картинки отключены» есть ещё и такие:
— Пользователь физически не может увидеть картинки
— Загрузка картинок по какой-то причине прервана частично или полностью
— Поиск по картинкам Google/Yandex, где правильный alt весьма важен
…и всё это обеспечивает ту или иную доступность сайта. Неужели этого мало?
с точки зрения SEO можно и title для картинок прописывать. да и самим картинкам давать осмысленные имена.
но мы же не о SEO говорим? не знаю что там с МКАД'ом, я за 41 км от него живу. но даже в глубинке канал 128кбс уже считается слабеньким.
Скажу проще: есть более, чем одна причина для корректного использования alt — а поскольку это не сложно, то я не вижу причин отказывать себе в этом.
пмнится мне что alt не работал в каких то стареньких версиях толи оперы толи мозилы... непомню но именно из-за этого всегда использовал title
nesQuake, всегда он работал. Просто в IE он появляется при наведении, а в FF и Опере нет. В принципе и появляться он там не должен, это ошибка IE.