Firefox против Photoshop
Нет, у меня всё в порядке с рассудком — я не пытаюсь сравнить тёплое с мягким. Дело в том, что буквально только что вышла вторая бета Firefox 3.1, помимо всяческих <audio> и <video>, поддерживающая набор новых интересных CSS-свойств.
В частности, появилась поддержка свойства box-shadow, пока с только с вендорным префиксом -moz-box-shadow. Свойство — свойством, ничего серьёзного — блок просто сможет отбрасывать тень. Но если подумать, то box-shadow входит в группу сложных визуальных свойств вроде border-radius, border-image, text-shadow, реализация которых по-настоящему полезна только в том случае, когда все браузеры не только корректно поддерживают синтаксис правила, но ещё и более-менее одинаково отрисовывают все спецэффекты.
Помимо Firefox 3.1, свойство box-shadow уже более полутора лет поддерживает Webkit, а вместе с ним, с некоторых пор, и Safari 3.1, а также… уже чёрт знает сколько лет, box-shadow, точнее drop-shadow, умеет делать Photoshop.
Поскольку Photoshop является отраслевым стандартом для отрисовки макетов, то вполне логично принять его способ отбрасывания тени за эталонный. Речь о качестве этой тени сейчас не идёт. Параметры фильтра Drop Shadow максимально приближены к значениям свойства box-shadow в дальнейших примерах:
- Color: #000
- Opacity: 100%
- Distance: 0
- Spread: 0
- Size: 100px

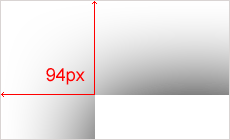
Photoshop, drop shadow — таким образом, размер видимой тени в данном случае составил 94 из заданных 100 пикселов — таковы особенности создания тени этим редактором.
Следующим продемонстрирует нам способность отбрасывать тень браузер, больше известный как «убийца IE», — Firefox. И вот что ему для этого нужно: -moz-box-shadow:0 0 100px #000
Синтаксис сокращённого правила в нашем примере таков:
- Горизонтальное смещение
- Вертикальное смещение
- Величина размытия (spread)
- Цвет тени (color)
Подробное описание свойства box-shadow доступно в черновиках W3C.

В скобках указаны примерные аналоги настроек фильтра Drop Shadow в Photoshop, за исключением смещения — оно работает иначе и получается из сочетания значений angle и distance.
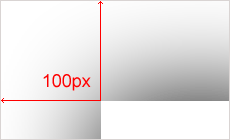
Firefox, box-shadow — размер тени в данном случае составил ровно 100 пикселов (ну, как сказали — так и сделал) и по структуре своей выглядит несколько грубее, чем в предыдущем примере. Однако стоит отметить довольно близкое сходство с нашим эталоном.
Завершает показательные выступления браузер Safari, в котором свойство box-shadow хоть и появилось впервые на рынке, но до сих пор прячется за префиксом: -webkit-box-shadow:0 0 100px #000

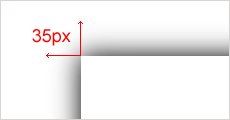
Safari, box-shadow — и мы видим нечто необычное. Несмотря на указанную величину размытия в 100 пикселов, размеры видимой тени составили всего 35 пикселов.
До выхода версии Firefox, поддерживающей это свойство, и до попыток сравнивать способ отбрасывания тени с эталонным, такое поведение казалось вполне нормальным — ну мало ли какой там механизм размытия, мало ли от какой точки ведётся отсчёт. Теперь же возникает очевидная сложность — для использования данного свойства нужно быть уверенным если уж и не в идентичности способов отображения тени в основных браузерах, то хотя бы в примерной схожести.
Выхода из этой ситуации может быть два:
- Подробное описание в спецификации CSS3 способа формирования тени, не допускающее сколь-нибудь серьёзных различий в браузерах, которые заявили о полной поддержке спецификаци.
- При отсутствии в спецификации подробных инструкций по формированию тени, производители браузеров могут просто договориться о каком-то компромиссе.
И пока в черновиках спецификации указано the exact algorithm is not specified
, нам остаётся придумывать способы скомпенсировать разницу в реализациях этого непростого свойства — благо у нас пока есть вендорные префиксы.
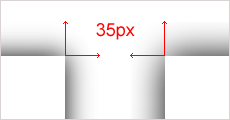
К примеру, данный код выводит приблизительно одинаковые тени, как в Firefox 3.1, так и в Safari 3.1:
-moz-box-shadow:0 0 34px #000;-webkit-box-shadow:0 0 100px rgba(0,0,0,.97);

Достигнуто это было методом научной подгонки — как размера тени, так и диапазона от начального до конечного цветов градиента. Методика не то чтобы очень удобная, но при желании сделать красиво для современных браузеров можно и повозиться.
К слову сказать, Safari, при увеличении размеров тени до 800 пикселов и расширении размеров блока до 1000 пикселов, начал заметно тормозить. Вполне очевидно, что данные свойства, как и сама спецификация CSS3, до сих пор находятся в черновом варианте. Но прикоснуться к будущему всё равно приятно.
Комментарии
14Видимо разные начала отсчёта :)
Ох не туда движется паровоз развития веба - ещё старые-то стандарты не стандарты а рекомендации и поддержка в браузерах не ахти, а уже спешат намешать всего-всего, чтобы был веб похож на глянцевый журнал.
А картинок к статье не положено?))
Пока Firefox не добил IE окончательно, думаю, этим свойством мало кто будет пользоваться.
Картинки лучше было бы вставить в стаью, а не ссылками, неудобно с ридера читать.
Почему — положено ) в виде ссылок: раз-два-три-четыре
Мне кажется для визуальных эффектов все еще удобнее пользоваться JavaScript. Кросс-браузерность он тоже сможет обеспечить. Тем более мне помниться что есть уже готовые решения, которые миксуют JS+CSS для полной совместимости со всеми браузерами.
А вообще как только эту фичу начнут использовать массово, то и шум поднимут верстальщики, и браузеры договорятся как что рисовать. А пока хаки...
2ilya А как без использования картинок с помощью скриптов и цсс реализовть тень. Мне кажется, пока не дойдет до адекватного поддерживания стандартов всеми браузерами ни о каких фичах говорить рано. Или пока все браузеры не будут сделаны на одной основе...
Шум по поводу кроссбраузерности уже давно идет. И к чему это привело. ИЕ как был бичем так и остался, остается с надеждой поглядывать на 8 версию...
Вообще, боюсь, что внедрение данного и других «украшательных» свойств в стандарт приведёт к появлению большого количества безвкусных сайтов. Абсолютно точно так же, как изобилие в творениях начинающих дизайнеров разного рода стилевых эффектов. Особенно drop shadow и bevel and emboss.
А то, что процессор при их отрисовке грузится - так это предсказуемая реакция (Adobe Flash CS3 тоже замечательно тормозит при перемещении панели Actions, когда она правильная, плавающая). Это ж сколько всего обсчитать нужно. Вот если бы разработчики браузеров не только сделали реализацию этих свойств одинаковой, но и предусмотрели возможность их отключения при необходимости - был праздник вселенский и веселуха.
А картинки всё-таки хочется превьюшками-ссылками.
Поскольку Photoshop является отраслевым стандартом для отрисовки макетов
Вот это ужасно. Если мне приходится рисовать сайты — рисую в файерворксе. Фотошоповские хоткеи есть, остальное не в пример удобнее, быстрее и УГАРНЕЕ.
Ну, Fireworks я и сам люблю нежной любовью. Очень долго рисовал в нём, но таки-перелез в Photoshop. Почему? Вот простой пример — создай в Fw какую-нибудь диагональную шейпу, где-нибудь 12x12 пикселов, а потом сделай Flip Horizonal. А теперь сравни шейпы — являются ли они зеркальным отражением? Нет. А хотелось бы, особенно это важно при отрисовке такой мелочи. А Photoshop всё делает правильно.
upd: по многочисленным просьбам, в заметку добавлены превьюшки
Для ІЕ тоже можно имитировать тень с помощью фильтров.
Serhiy, а вы сами пробовали ;) Лично я пробовал и был очень напуган результатом. Повторять не захотелось…
Думаю самым популярным поисковым запросом в 2010 году будет "How to disable drop shadow effect in IE" =))
Больше чем уверен, что разработчики браузеров наслышаны о проблемах, свзяанных с версткой под их продукт. Чего никак не могу понять, так это почему если все знают как именно это работает где-то в том же сафари или даже IE не реализовать точно так же… да и вообще освоили бы хорошенько существующие технологии и причесали бы их под общую гребенку.
Абсолютному большинству даже сейчас хватает html 3 чтобы делать сайты на народе и инлайнить некоторые стили. Очень мало людей знают на достаточном уровне CSS2, действительно понимают зачем им нужна сила CSS3, а главное понимают как правильно ей пользоваться. Ох чувствую отхватим мы с CSS3 еще больше бегающих строк, летающих мячиков и остальной [[censored]].