HTML:
The Good Parts
Вадим Макеев
Вадим Макеев, HTML Academy
Вадим Макеев

<html>
<head>
<title>
<base>
<link>
<meta>
<style>
<body>
<article>
<section>
<nav>
<aside>
<h1>
<h2>
<h3>
<h4>
<h5>
<h6>
<header>
<footer>
<p>
<address>
<hr>
<pre>
<blockquote>
<ol>
<ul>
<li>
<dl>
<dt>
<dd>
<figure>
<figcaption>
<main>
<div>
<a href>
<em>
<strong>
<small>
<s>
<cite>
<q>
<dfn>
<abbr>
<ruby>
<rb>
<rt>
<rtc>
<rp>
<data>
<time>
<code>
<var>
<samp>
<kbd>
<sub>
<sup>
<i>
<b>
<u>
<mark>
<bdi>
<bdo>
<span>
<br>
<wbr>
<ins>
<del>
<picture>
<source>
<img>
<iframe>
<embed>
<object>
<param>
<video>
<audio>
<track>
<map>
<area>
<table>
<caption>
<colgroup>
<col>
<tbody>
<thead>
<tfoot>
<tr>
<td>
<th>
<form>
<label>
<input>
<button>
<select>
<datalist>
<optgroup>
<option>
<textarea>
<output>
<progress>
<meter>
<fieldset>
<legend>
<details>
<summary>
<dialog>
<script>
<noscript>
<template>
<canvas>
<slot>











<p>
<ul></ul>
</p>
Нельзя
<ul>
<p></p>
</ul>
Нельзя
<a>
<video>
</a>
Можно
<a>
<video controls>
</a>
Нельзя
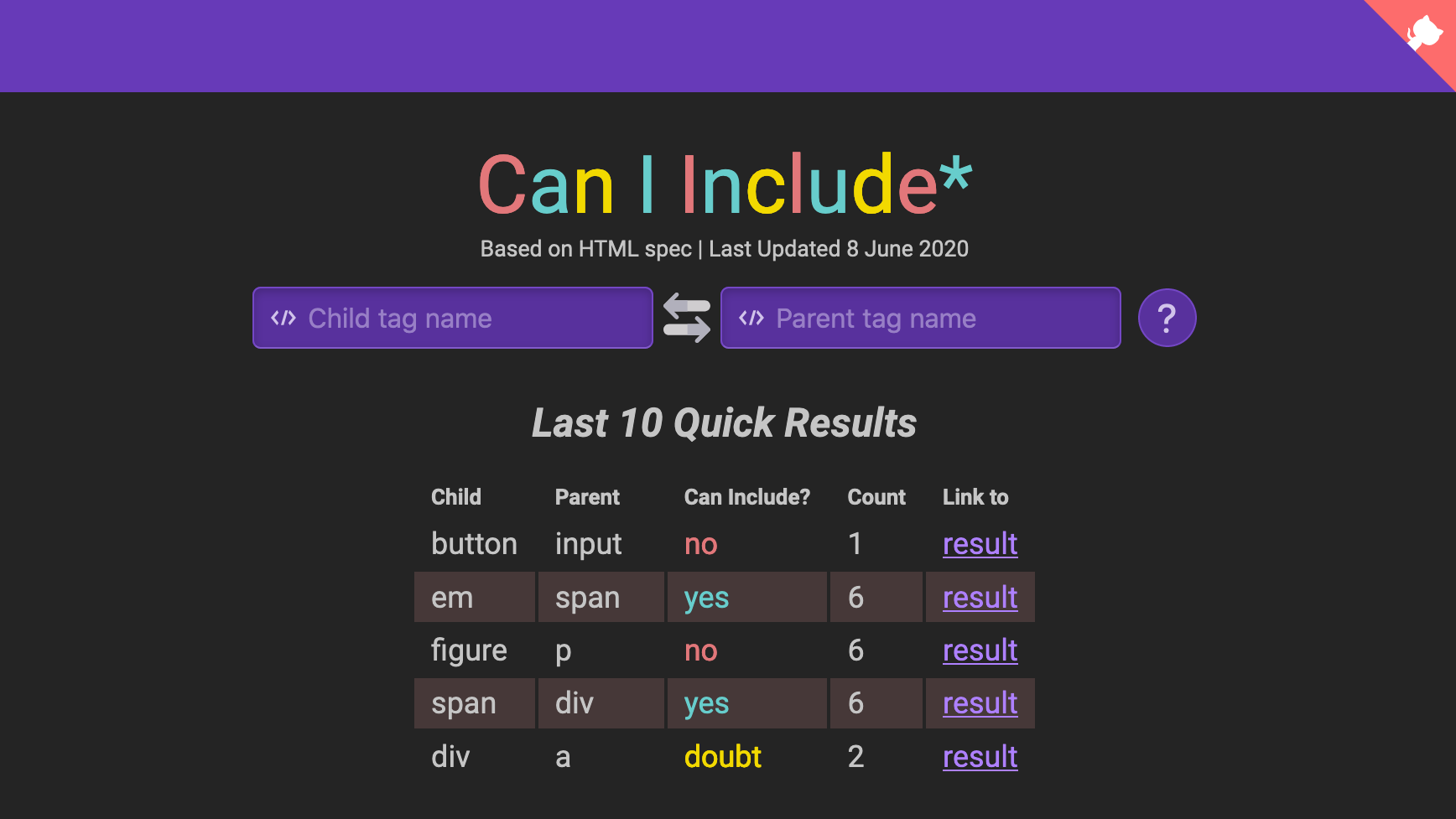
<a href>
<h1>Заголовок</h1>
</a>
Зависит…
<section>
<a href>
<h1>Да</h1>
</a>
</section>
<p>
<a href>
<h1>Нет</h1>
</a>
</p>

<p>
<a href>
<h1>Нет</h1>
</a>
</p>
<p>
<a href>
<h1>Нет</h1>
</a>
</p>
<p>
<a href="">
</a></p>
<h1><h1>Нет</h1>
</h1><a href=""></a>
<p></p>
<p>
</p><ul></ul>
<p></p>
<ul>
<p></p>
</ul>

<!DOCTYPE html>
<!DOCTYPE html>
<html lang="ru">
<body>
<p>Инструкция по эксплуатации</p>
<p lang="en">Operating Instructions</p>
<p lang="fr">Manuel d’utilisation</p>
<p lang="zh-cn">使用说明书</p>

<title>Мой ❤️ тег <i></title>

<link rel="preload" as="" href="">
<link rel="dns-prefetch" href="">
<link rel="preconnect" href="">
<link rel="prefetch" href="">
<link rel="prerender" href="">
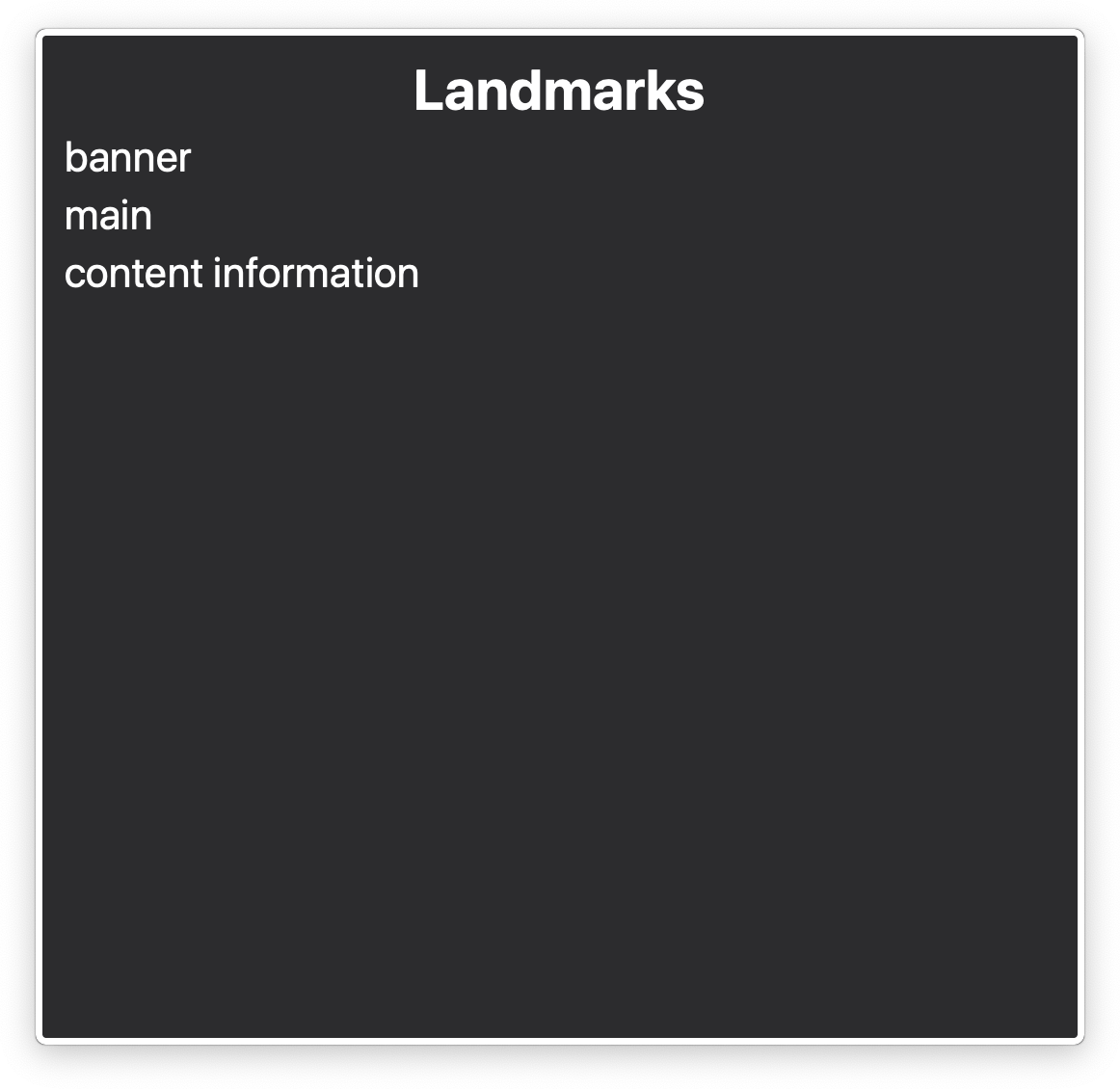
<body>
<main>
<p>Главное полезное</p>
</main>
<aside>
<p>Дополнительное</p>
</aside>


<header>
<p>Опять: логотип, навигация, поиск</p>
</header>
<main>
<p>О, главное полезное!</p>
</main>
<footer>
<p>Опять: копирайт, соцсети, контакты</p>
</footer>

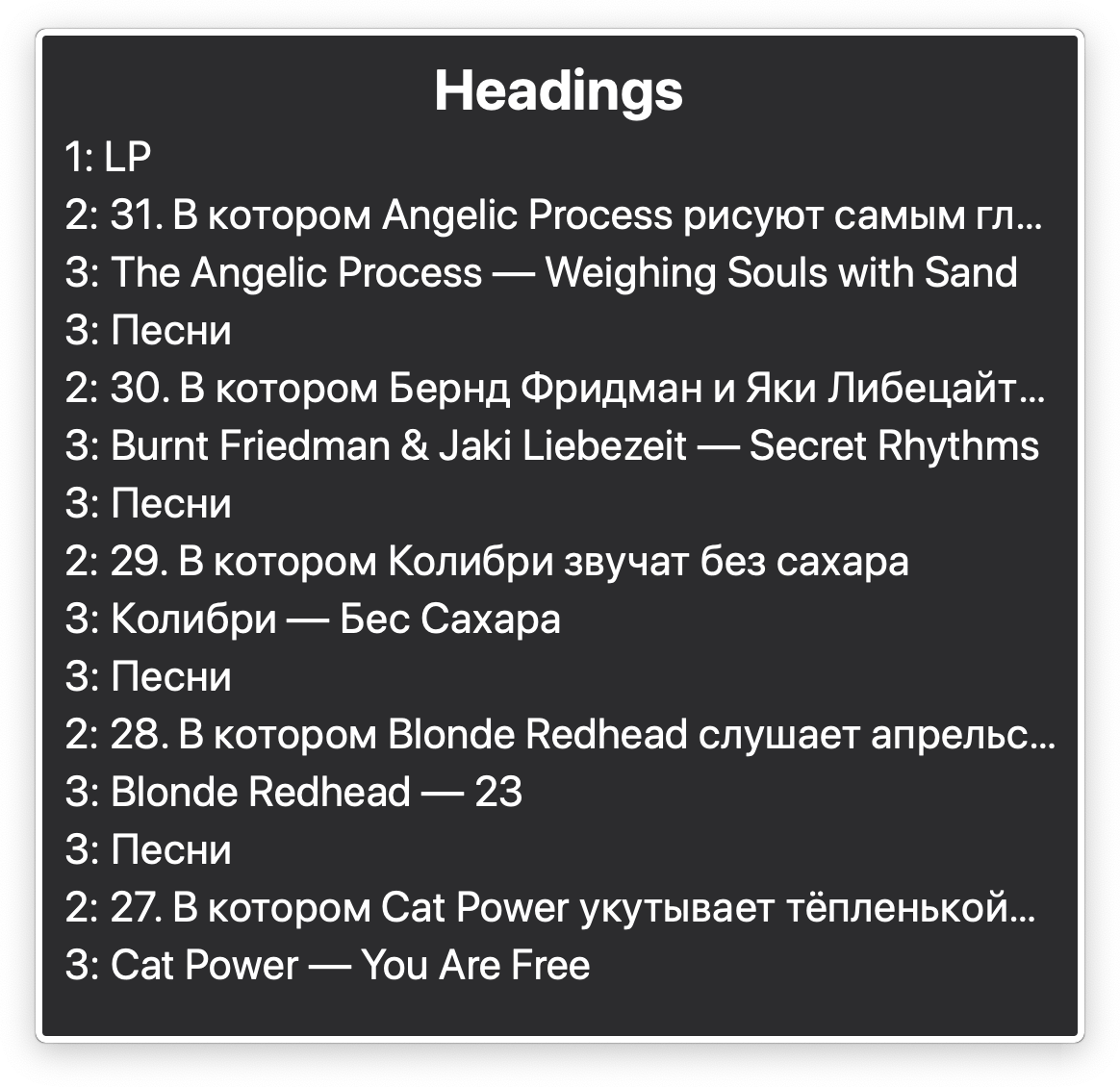
<main>
<section>
<h2>Товары</h2>
</section>
<section>
<h2>Преимущества</h2>
</section>
<main>
<h1>Магазин</h1>
<section>
<h2>Товары</h2>
<article>
<h3>Грелка для ушей</h2>
document.querySelectorAll('h1, h2, h3').length
> 0
<main>
<h1>Магазин</h1>
<section>
<h2>Товары</h2>
<article>
<h3>Грелка для ушей</h3>

<main>
<h1>Магазин</h1>
<section>
<h1>Товары</h1>
<article>
<h1>Грелка для ушей</h1>
Не надо так
<main>
<h1>Магазин</h1>
<section>
<h1>Товары</h1>
<article>
<h1>Грелка для ушей</h1>
Не надо так
<h1>Магазин</h1>
<p>Механика и электроника<p>
<hgroup>
<h1>Магазин</h1>
<h2>Механика и электроника<h2>
</hgroup>
Элемент
<hgroup>был удалён из спецификации HTML5, но всё ещё есть в версии WHATWG. Главная роль<hgroup>в том, чтобы влиять на отображение заголовков в алгоритме аутлайна, который пока не внедрён ни в одном из браузеров, а значит семантика<hgroup>на практике — чисто теоретическая. MDN
A decade of heading backwards , Стив Фолкнер
<figure>
<img src alt="Серебристая микроволновая печь">
<figcaption>Электроника П1</figcaption>
</figure>
<figure>
<figcaption>Код, полный сомнений</figcaption>
<pre><code>
const elvis = blue?.suede?.shoes;
</code></pre>
</figure>

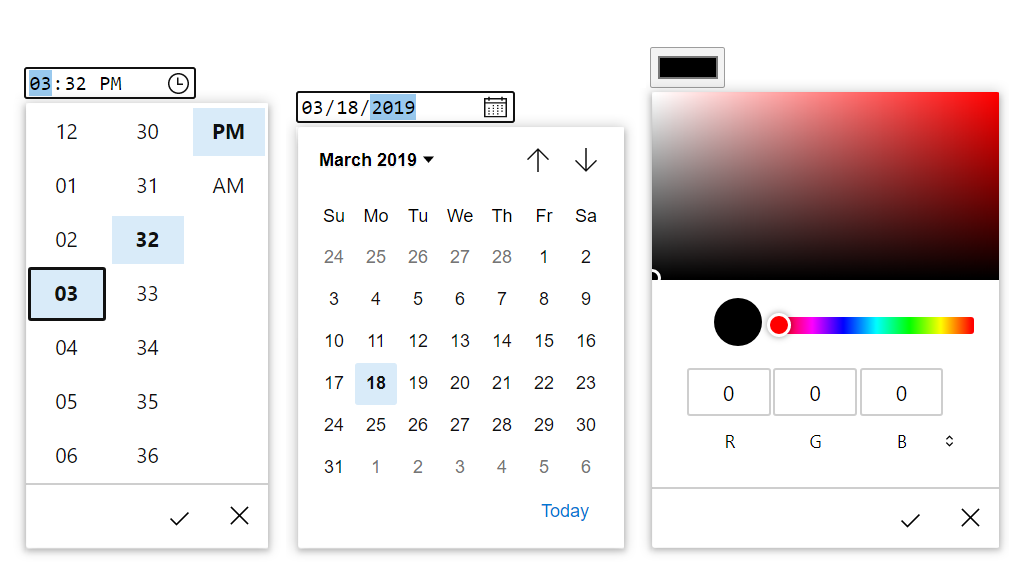
<input type="tel">
<input type="url">
<input type="email">
<input type="number">
<input type="email" multiple value="a@b, a@b">
<input type="text" inputmode="tel" pattern=".*">
<input type="text" inputmode="url" pattern=".*">
<input type="text" inputmode="email" pattern=".*">
<input type="text" inputmode="numeric" pattern=".*">
<input type="text" inputmode="decimal" pattern=".*">
<input type="text" inputmode="search" pattern=".*">

<ul>
<li>Фрай</li>
<li>Лила</li>
<li>Бендер</li>
</ul>
<ol>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
</ol>
<ol type="lower-alpha">
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
</ol>
<ol reversed>
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
</ol>
<ol start="5">
<li>Первый</li>
<li>Второй</li>
<li>Третий</li>
</ol>
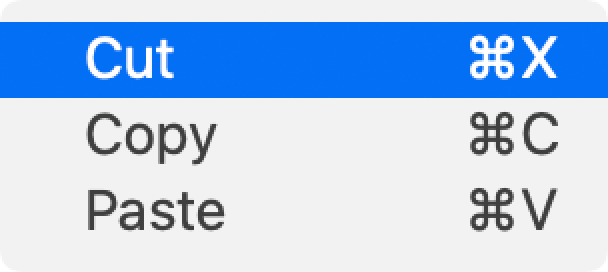
Элемент
<menu>это альтернатива<ul>для вывода списка команд.
<menu>
<li><button onclick="cut()">⌘X</button></li>
<li><button onclick="copy()">⌘C</button></li>
<li><button onclick="paste()">⌘V</button></li>
</menu>


<table>
<caption>Таблица с данными.</caption>
<colgroup>
<col style="background-color: tomato">
<col span="2">
</colgroup>
</table>
<dl>
<dt>Вес</dt>
<dd>70 кг</dd>
<dt>Рост</dt>
<dd>167 см</dd>
</dl>
<dl>
<div>
<dt>Вес</dt>
<dd>70 кг</dd>
</div>
<div>
<dt>Рост</dt>
<dd>167 см</dd>
</div>
</dl>
<details open>
<summary>
Сколько дивов на DevDays?
</summary>
<p>1014 штук</p>
</details>
<script defer src></script>
<script async src></script>
<script type="module" src></script>
<script nomodule src></script>
<script integrity="sha384-…" src></script>
Уберите уже type="text/javascript", а?
<table>
<tr>
<th>Раз</th>
<th>Два</th>
</tr>
</table>
<template id="row">
<tr>
<td></td>
<td></td>
</tr>
</template>
document.getElementById('row').content // DocumentFragment
<template id="paragraph">
<p>
<slot name="item">
</slot>
</p>
</template>
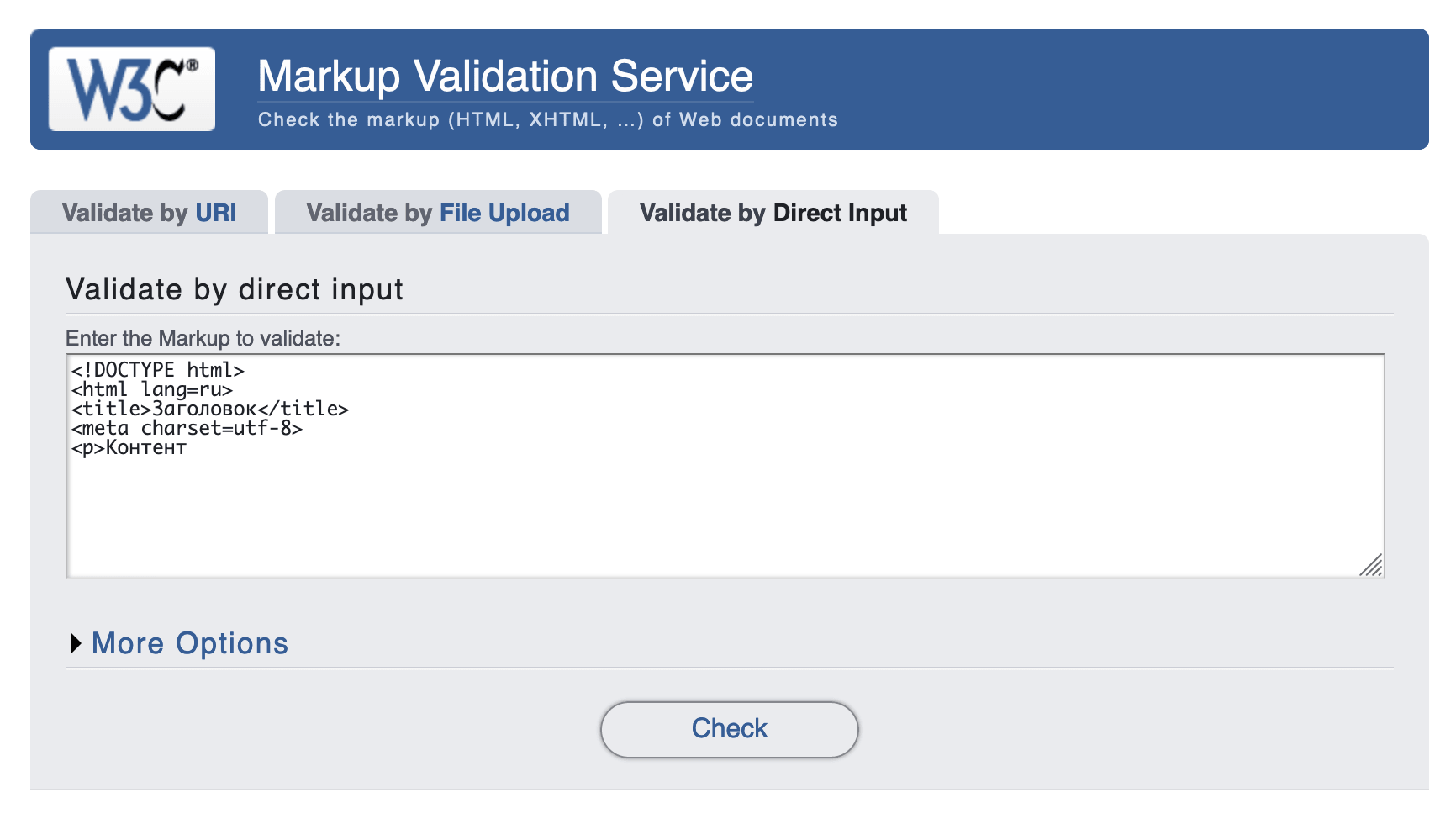
<!DOCTYPE html>
<html lang=ru>
<title>Заголовок</title>
<meta charset=utf-8>
<p>Контент
Не надо так

fill()pop()push()reverse()shift()sort()splice()unshift()concat()filter()includes()indexOf()join()slice()
validator.w3.org/nu/?doc=https://gdg-devparty.ru
> 434
name: HTML
on:
pull_request:
push:
branches:
- master
jobs:
validate:
runs-on: ubuntu-latest
strategy:
matrix:
node-version: [13.x]
java: [8.x]
steps:
- uses: actions/checkout@v2
- uses: actions/setup-node@v1
with:
node-version: ${{ matrix.node-version }}
- uses: actions/setup-java@v1
with:
java-version: ${{ matrix.java }}
architecture: x64
- run: npm ci
- run: npm run build
- run: npm run html